Parler de webdesign, c’est faire référence à une interface web. Plus précisément, le webdesign désigne l’arborescence, la navigation ou encore la charte graphique d’un site internet ou d’une application mobile. Le webdesign n’a de cesse de se diversifier et de se complexifier. Il fait appel à de nombreuses compétences techniques et chaque année, il apporte son lot d’innovations. Dans cet article, découvrez les tendances webdesign de 2020 !
Les tendances webdesign 2020 qui se confirment
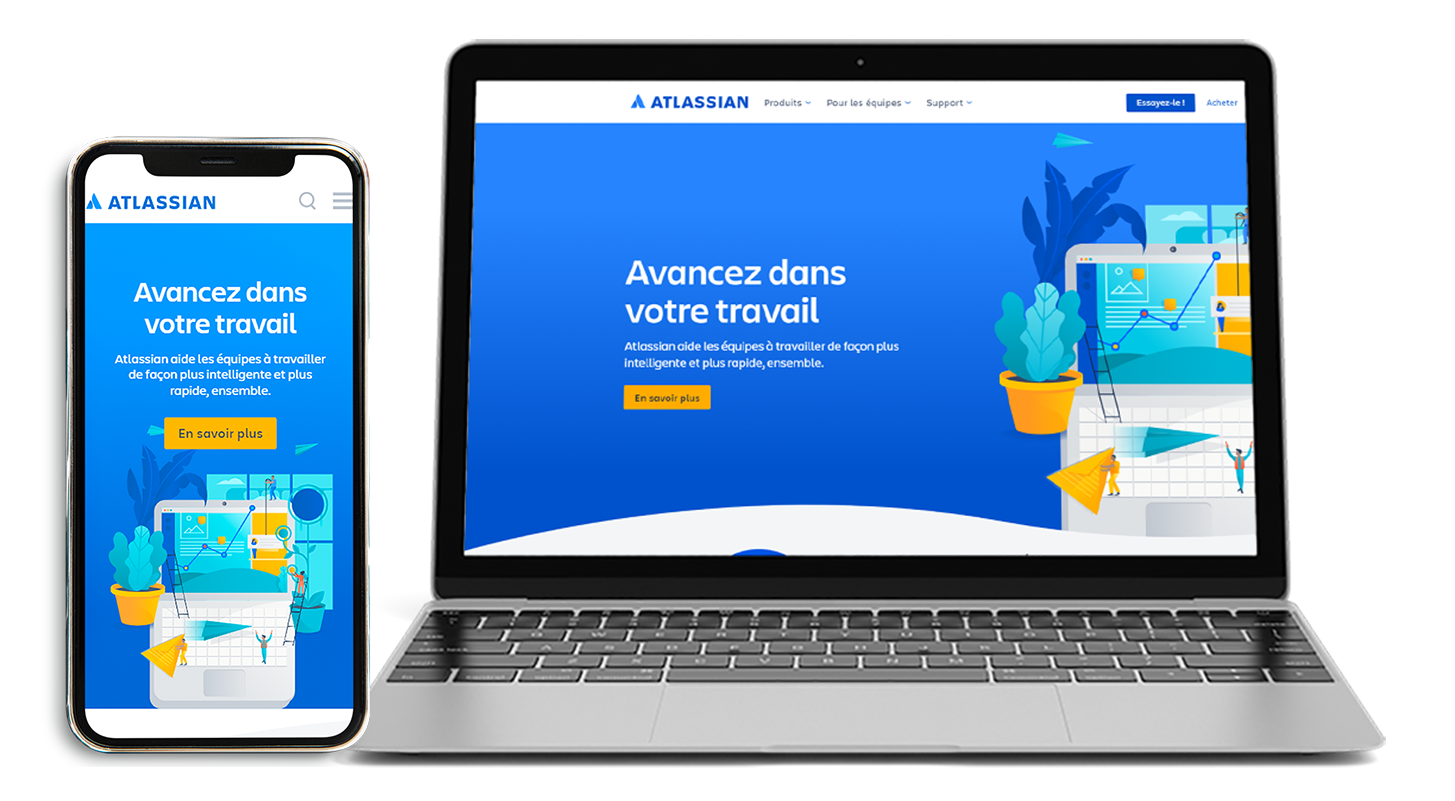
Le design mobile first, pour une navigation nomade
Le mobile first est dans la bouche de tous les webdesigners. Et pour cause, depuis 2018, les robots de Google tiennent compte de l’Index Mobile First pour le référencement naturel. Ainsi, plus un site internet propose un affichage mobile efficace, plus sa position dans les résultats du moteur de recherche est bonne. Cette mesure encourage vivement l’optimisation de la vue mobile, elle est d’ailleurs de circonstance puisqu’aujourd’hui, 42% des Français utilisent leur smartphone pour consulter des sites internet. Le Mobile First va au-delà du Responsive Design. Lors de la conception d’un site web, on va penser en priorité à sa version mobile, puis l’adapter aux formats tablette puis desktop.
Des illustrations personnalisées pour une expérience immersive
Elle est déjà loin l’époque des banques d’images gratuites et des photos sans personnalité. Aujourd’hui, les illustrations sophistiquées ont le vent en poupe. Dessinées par des graphistes pour répondre à un besoin précis, elles permettent de véhiculer l’image de marque et favorisent une expérience immersive. Les illustrations sont également efficaces pour illustrer un concept en un clin d’oeil. En 2020, les visuels en vogue proposent une rencontre entre la photographie et l’illustration, pour un rendu ludique et engageant.
Des palettes de couleurs vives pour séduire l’œil
Qui dit illustrations, dit couleurs ! Depuis le passage du flat au matériel design, les graphistes osent les couleurs vives. Les sites internet se parent de palettes vibrantes, idéales pour attirer l’attention. Quelles soient pâles ou saturées, ces couleurs viennent égayer les interfaces. Et pour toujours plus d’originalité, les webdesigners usent de contrastes et de dégradés. En 2020, le rose corail et le jaune mangue restent appréciés pour leur fraîcheur. Et pour la couleur de l’année, Pantone a désigné le Classic Blue, une couleur intemporelle et élégante.
https://fazetaproducciones.com/es/work
La 3D donne du relief
N’en déplaise au flat design, la 3D apporte de l’esthétisme et de la modernité à un site internet ! Cette innovation est aussi très utile pour montrer un objet sous toutes ses coutures et en situation réelle. Les représentations 3D offrent du mouvement et de la perspective, elles sont donc plus engageantes que les illustrations 2D lorsqu’il s’agit d’exposer un produit.
En 2020, des tendances webdesign qui s’affirment
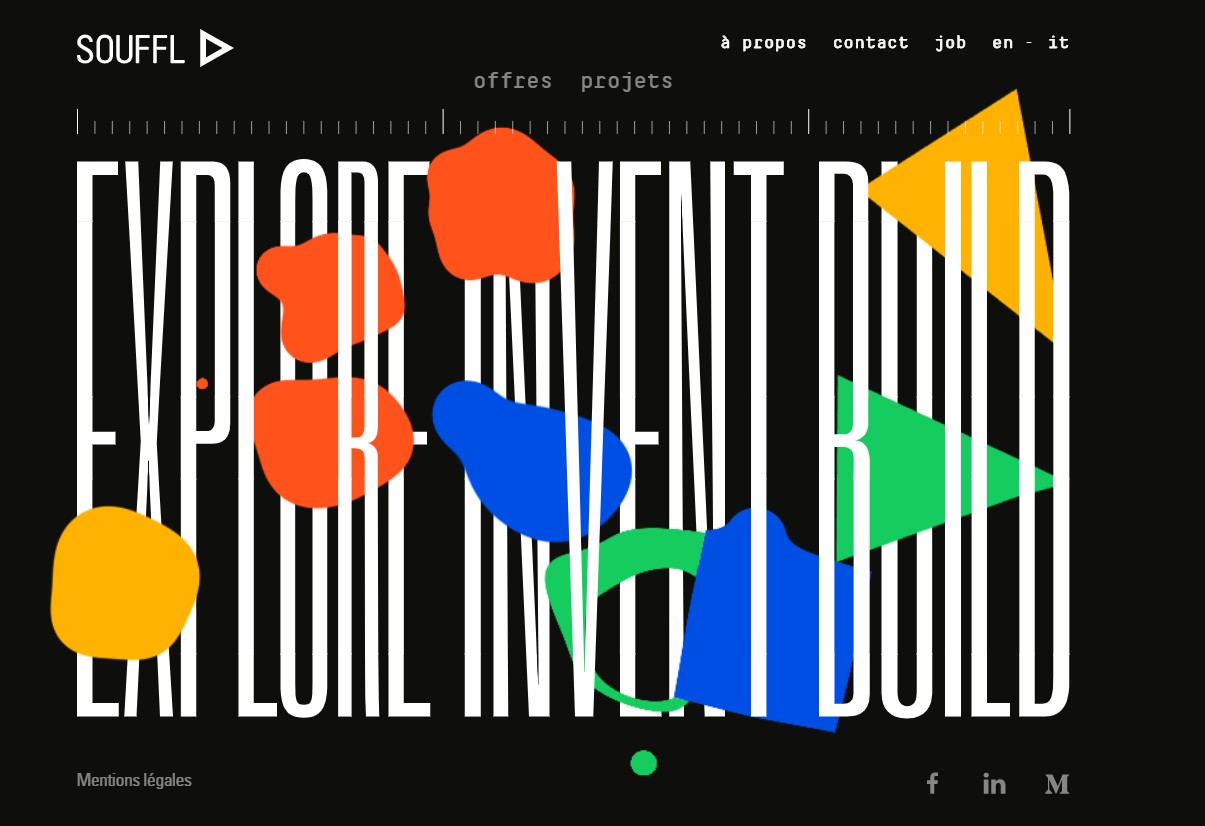
Des titres expressifs
Une tendance qui avait frappé fort en 2019 et qui ne devrait pas quitter nos écrans de si-tôt : des accroches XXL, courtes et imposantes s’invitent dans les compositions graphiques. En web comme en print, le titre est le premier élément d’une interface vu par le lecteur. En 2020, les polices audacieuses et démesurées sont de sortie, conférant une identité unique à un site web. Les polices à shérif (avec empattement) oversize, les effets d’espacement et de masque sont toujours sur le devant de la scène. Mais ce sont bien les polices les plus expressives et sophistiquées qui captent le mieux l’attention du consommateur.
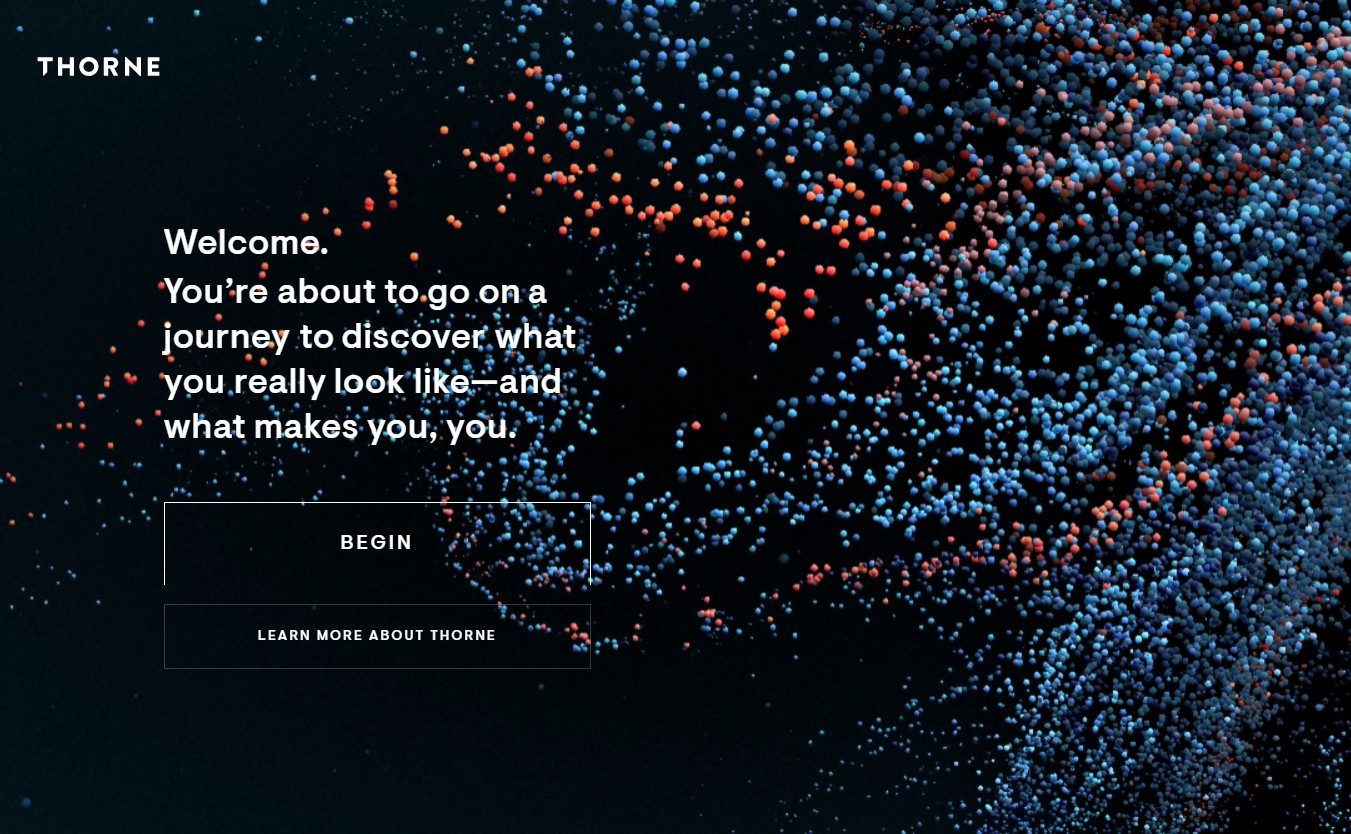
Des arrières plans animés
La dernière trouvaille des webdesigners pour raconter une histoire et attirer l’œil? Les arrières-plans animés ! Affichées en fond du site, ces vidéos sont plus engageantes que de longs textes explicatifs. Les internautes sont de plus en plus versatiles et accordent de moins en moins de temps à leurs recherches, c’est pourquoi il est devenu important de véhiculer un message dès les premiers instants de navigation. Les webdesigners qui maîtrisent l’art de la superposition pourront créer des compositions dynamiques et profondes.
Si en 2019 les arrières-plans étaient surtout esthétiques, en 2020 ils devraient gagner une dimension informative. Ils constituent une bonne alternative pour délivrer des messages pertinents à des internautes qui prennent moins le temps de lire du texte…
https://frontierwithin.thorne.com
Des micro-interactions cachées pour attiser la curiosité
Finies les sites internet en constant mouvement : aujourd’hui, c’est la navigation de l’internaute qui créée des interactions, également appelés micro-événements. Il peut s’agir d’une illustration qui apparaît au passage de la souris, d’un texte qui se dévoile au scroll de la page, ou encore un bouton qui change de couleur au clic. Le finalité de ces micro-interactions : attiser la curiosité du visiteur, pour prolonger sa navigation au maximum et diminuer le taux de rebond !
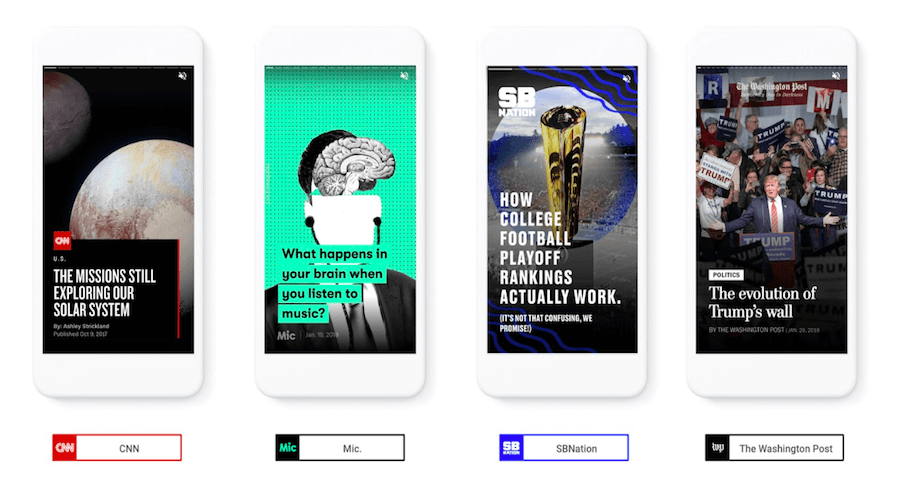
Les AMP Stories gagnent du terrain
Les AMP Stories sont les petites soeurs des pages AMP (Accelerated Mobile Pages). Inspirées de Snapchat, ces pages résolument mobiles combinent la rapidité des AMP et le potentiel de storytelling du contenu visuel.
Le design le plus important ? Le vôtre !
La décennie qui vient de s’achever a marqué l’histoire du webdesign : responsive design, applications mobiles, SEO, expérience utilisateur VS interface utilisateur…
Aujourd’hui, on estime à 1,60 milliards le nombre de sites internet dans le monde. Alors certes, suivre les tendances du webdesign est important pour créer une interface dans l’ère du temps, qui répondent aux canons du moment. Mais il faut aussi garder en tête que pour créer un design unique, qui capte l’attention du visiteur, il faut surtout créer un site qui reflète votre identité, votre force et vos valeurs !